


#ADOBE ANIMATE GIF EXPORT SERIES#
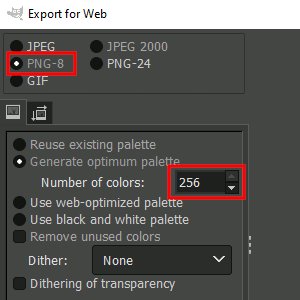
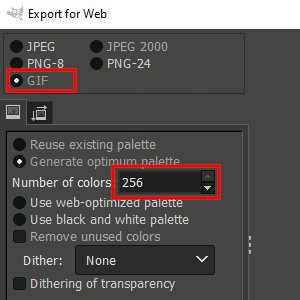
You can create an animated GIF that basically rotates through a series of images within a single file. To Use an Animated Gif for a Slide Show for the Web and select for the file type "Gif."Īnimated images will be processed automatically. To save an animated Gif, choose File>Save for Web or Devices. This is a screen shot of the animation window and the canvas in the original. In the example, a single layer and a single object on that layer is modified in each frame, changing its position to create the illusion of a "bounce." The animation can to be set to repeat forever, or repeat once or for a defined series of times. See next section for discussion of tweening. The duration of the frame can be set&Mdash in this case, it is set at.The selected frame then may be modified.The controls illustrated above are then used to: Use the menu for Window>Animate to display the tool for GIF animation.Note: a "placed" graphic will need to be "rasterized" by the menu Layer>Rasterize>Smart Object. See menu File>Place to "import" a graphic image from another file into an existing or blank Photoshop canvas. Create or Place the Object on a transparent background.The animated gif is made by repeating and varying "frames" for the image or object selected on the screen. To show the animation window choose Window>Animate. 2 To Use an Animated Gif for a Slide Show for the Web.Select the preset GIF 128 Dithered, and Save.Go to File>Export>Save for Web (Legacy)….Repeat until you have the length desired. Select ‘after selection’ and click OK.To make the last frame hold for longer, select the frame and click the options button to select Copy Frame, and then Paste Frame….
#ADOBE ANIMATE GIF EXPORT TRIAL#
Trial and error might be needed to see what speed you need.) 1 seconds (NOTE: what is previewed might not be what the GIF comes out to look like. Select all frames in the Timeline layer and change the delay time to.To add the background image to all frames, select all layers and hide/unhide the image layer so that it is visible on all frames.Select the options and click “Make Frames from Layers”.Open the Timeline window by going to Window>Timeline.By doing it backwards like this we can design it the way we want beforehand. This is an easy way to make it look typed out. Hide the first text layer and delete a letter from the new layer.Select the text layer, hold alt+click and drag the layer to copy it.


 0 kommentar(er)
0 kommentar(er)
